
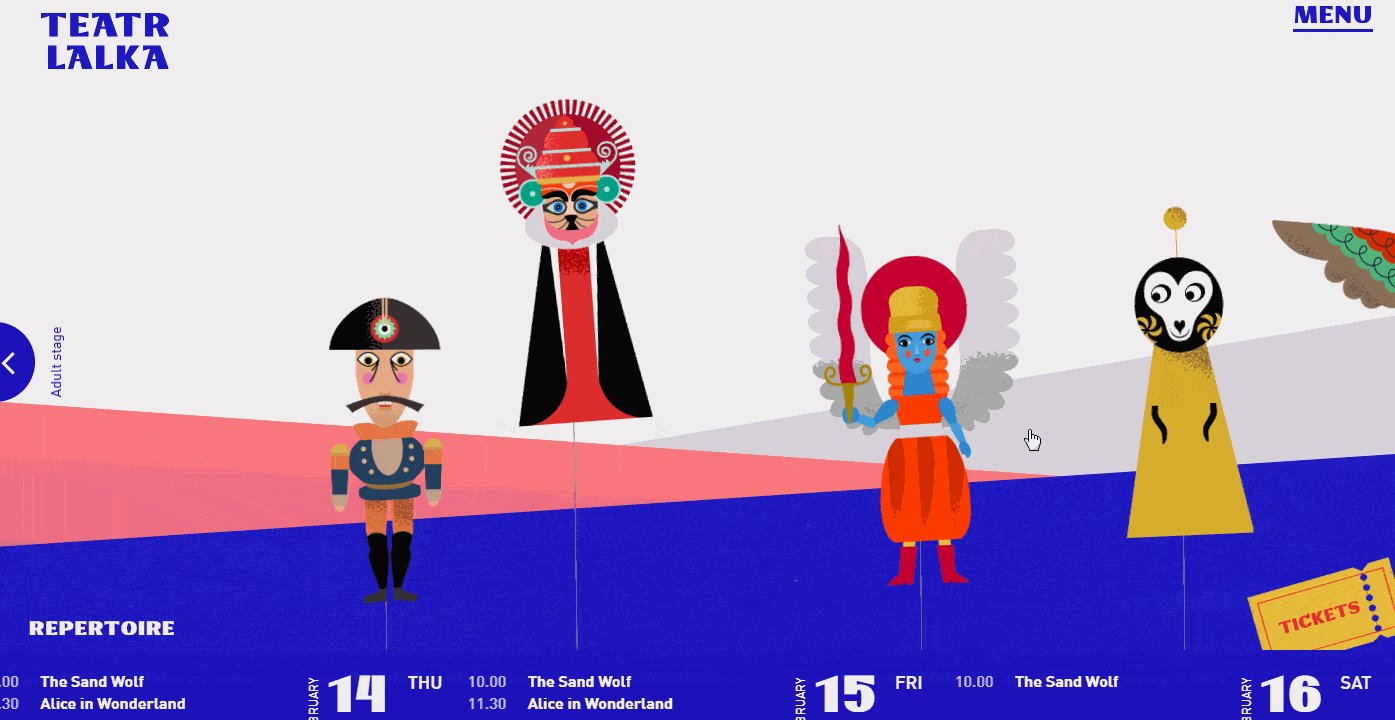
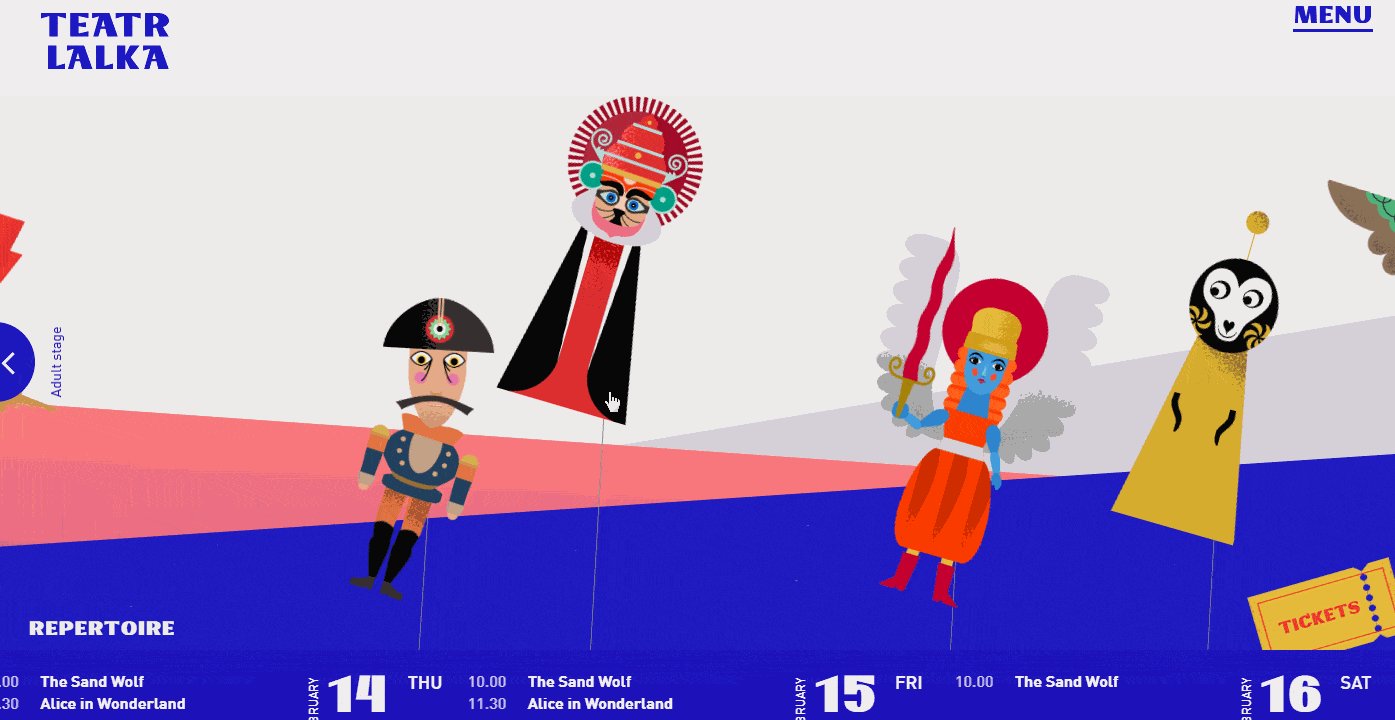
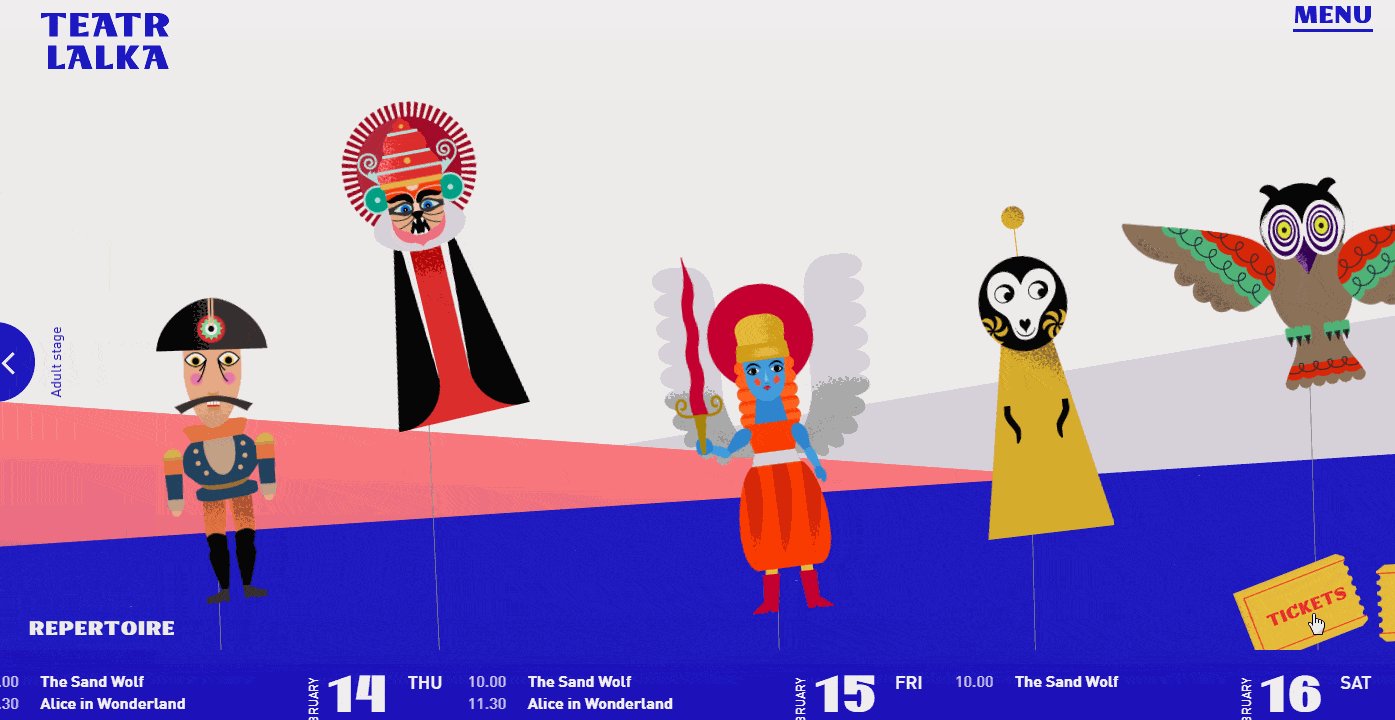
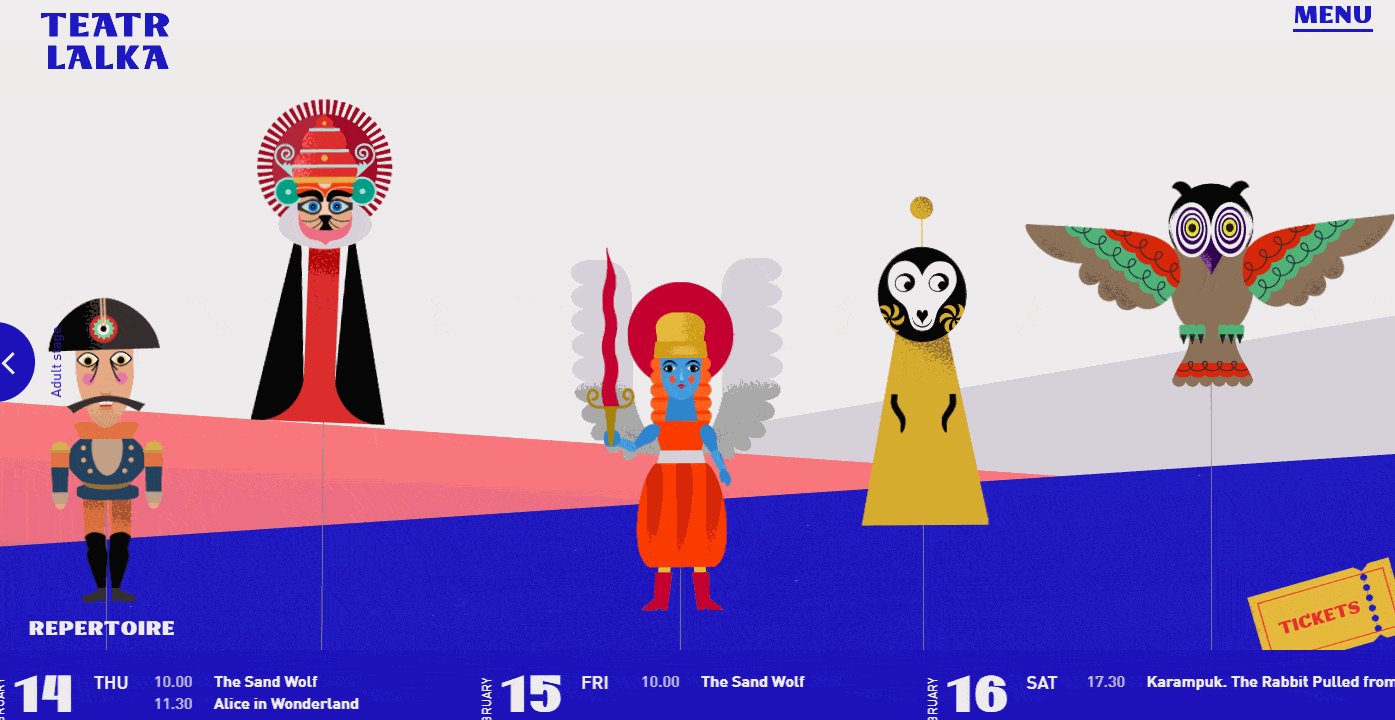
Animated websites represent one of the exciting website design trends that have elevated user experience by a couple of notches.
You can bank on animations in creating a number of subtle transitions or deliver vibrant illustrations and details that rely on dynamism to create a brilliant impression in the minds of visitors today.
Use of Purposeful Animation
Animation is known to attract users, drive better engagement and interest too, especially when the site is about to narrate a story. Animation works well in varied web projects while when used in small quantities in advertising can drive more interactions during product promotions.
Even smooth transitions affected on buttons along with some cool hover effects can add a lot of sheen, class, and interactivity to the site.
Motion design, on the other hand, helps in site navigation. But mere visual flair without usability is detrimental to the site activity and distracts users from the business goal. Too many flickers and flashes can even render epileptic attacks on photosensitive users.
Also, the clutter is too much for visitors to bear, ultimately leading them to go off the portal. A balance in design and interaction is essential for retaining users on site.
It is highly important to use flashes and blinks in moderation and without sacrificing accessibility according to international web standards.
Emergence of Micro-Animations
2019 is expected to be the age of micro-animations that deliver an intuitive experience to users even on minor events. Most users experience micro-animations as they navigate through the site.
Micro-animations create an outstanding visual hierarchy on web pages across multiple conversion points and rewards users for the same too.
Additionally, the subtlety of these animations works well with those who prefer the impact of their actions on the site. These micro-animations are here to stay now.
Animated Logos
Logos rely on various animation patterns, including the grain effect and flat 2D animations to make a strong impression nowadays.
The grain effect, for instance, is popularly applicable to 2d and 3d animations introducing movement that is consistent with the posturing of the object and the intended action.
Flat design, on the other hand, has evolved into a semi-flat trend that now relies on smart shadows and gradients to render an impressive idea.
2D animation is dependent on movement within the 2D artistic space, and every animator relies on storyboards to introduce action like in comic books.
With smooth transitions, sites can deliver the promotional message in a palatable and entertaining manner.
3D Illustrative Animations
3D Animations help in promoting your product through advertising campaigns with high conversion rates. All these illustrative animations help carve a story in 3-dimensional objects rendering an immersive experience for all kinds of users.