
Website design is inclusive of information and website structure, coupled with the overall user interface, the actual navigation, layout, icons, colours, fonts, and imagery.
Straight lines are now giving way to several fluid shapes, and the typical dimensions of the circle, square, or a regular shape are now being implemented organically.
The organic shapes and lines now make the overall design approachable and aligned with human nature. Hence one can expect the whole element of design will evolve consistently in 2019.
The Re-Emergence of Retro Design Aesthetic and Emotional Design
Design styles now play with nostalgia and retro design, especially those that reflect several periods.

These trends will continue to play an important role since all retro designs will appear to be new for the current generation and make a unique impact too.
On the other hand, emotional design forges a connection with users in terms of their emotions – joy, sorrow, trust, fear, anger, and even surprise.
The content here falls into one of the emotional groups, and one can align imagery and interface to connect with users on another level too.
Virtual Reality and The Love For Bizarre
While virtual reality cannot be made accessible in varied forms, it has a depth that even generates a real feel in several projects.
The illustrations with a three-dimensional look to moving shapes or products can deliver an immersive experience for all users.

Some designers are now focused on bizarre and abstract elements in design that bank on the weird elements that are not part of the real world.
The reason for bizarre design to emotional connection: Bizarre design and abstract design connect with users since they can connect with the design on emotional terms.
Flat Design In Its 3D Avatar!
3D renderings are now helping flat design evolve with a mix of 3D and flat interfaces, which are quite complex, interesting, and surging in popularity.

This trend is just like how depth is used when layers are set during the animation. This concept is now termed as “deep flat.” The flat design is evolving and incorporating traits of the 3D world to make its presence felt in 2019.
UX Writing Evolved!
All good design is in some part dependent on text, especially when the design is on writing for UX.

Website copies of content help users in connecting with the offerings easily. Hence UX writing is quite important, and it is the aim of every business to use words and sentences that compel people to read and connect better.
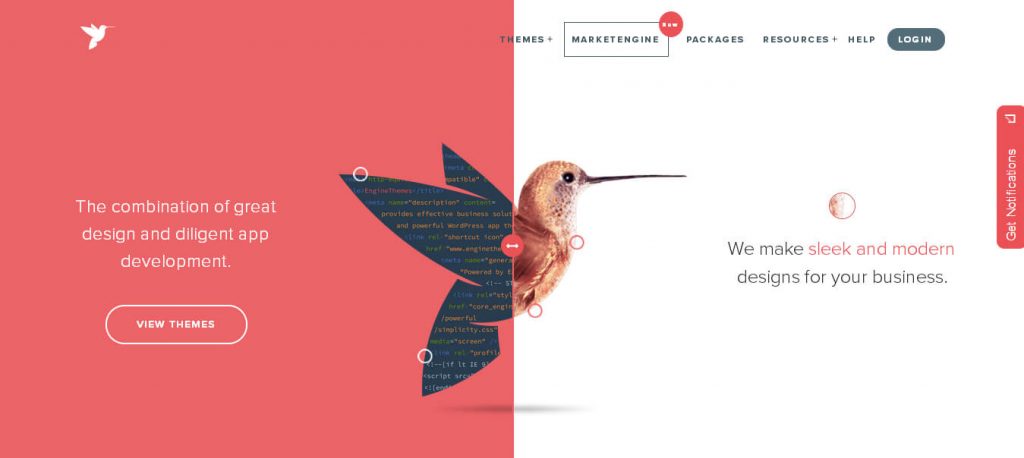
Split Screen Design Making an Impression
Website designs are now required to accommodate mobile screens of different gadgets and split screen patterns now want to leverage that trend to make two different options visible at the same time.

The split screen aesthetic breaks content into two panels vertically on smaller devices so that the options are accessible with a relatively seamless UX.
The side-by-side “screens” are similar, and many designers are opting for asymmetrical splits for content.
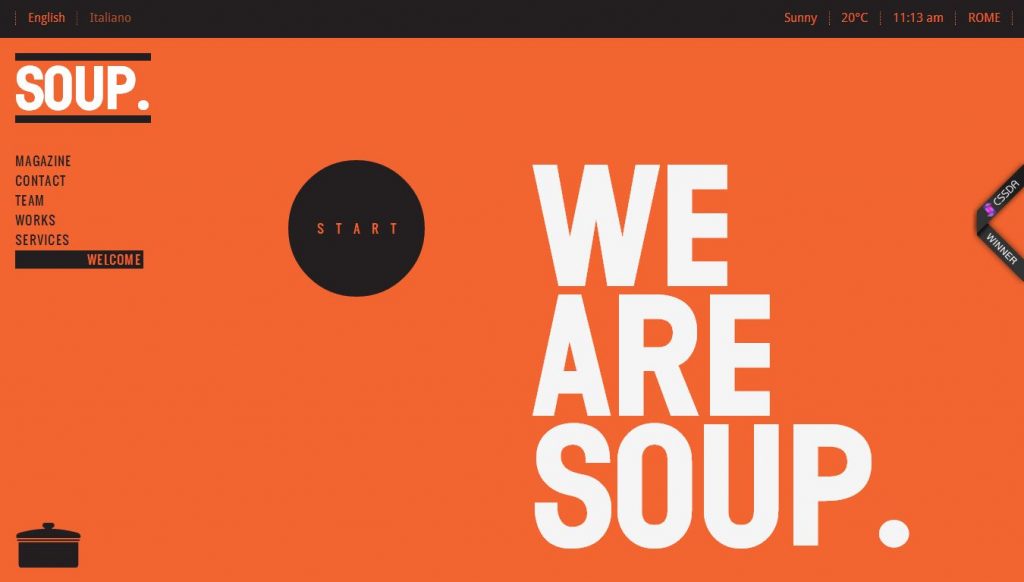
Clean Design Rules
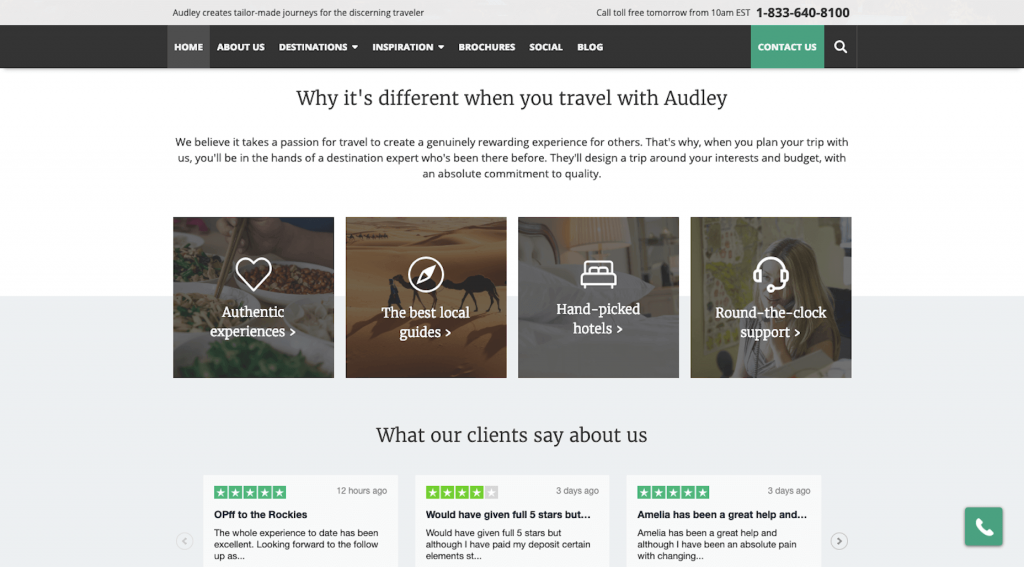
Clean, uncluttered, minimalist designs, are the order of the day since they load quickly and quite ideal for responsive design that suits both mobile users and desktop users.

They also facilitate quick-loading websites and have high SEO value. The speed requirements are easily met, and search engines love flat design. The trend is not going to budge any time soon!