Here are some key trends you should know to keep yourself in the top of the league.
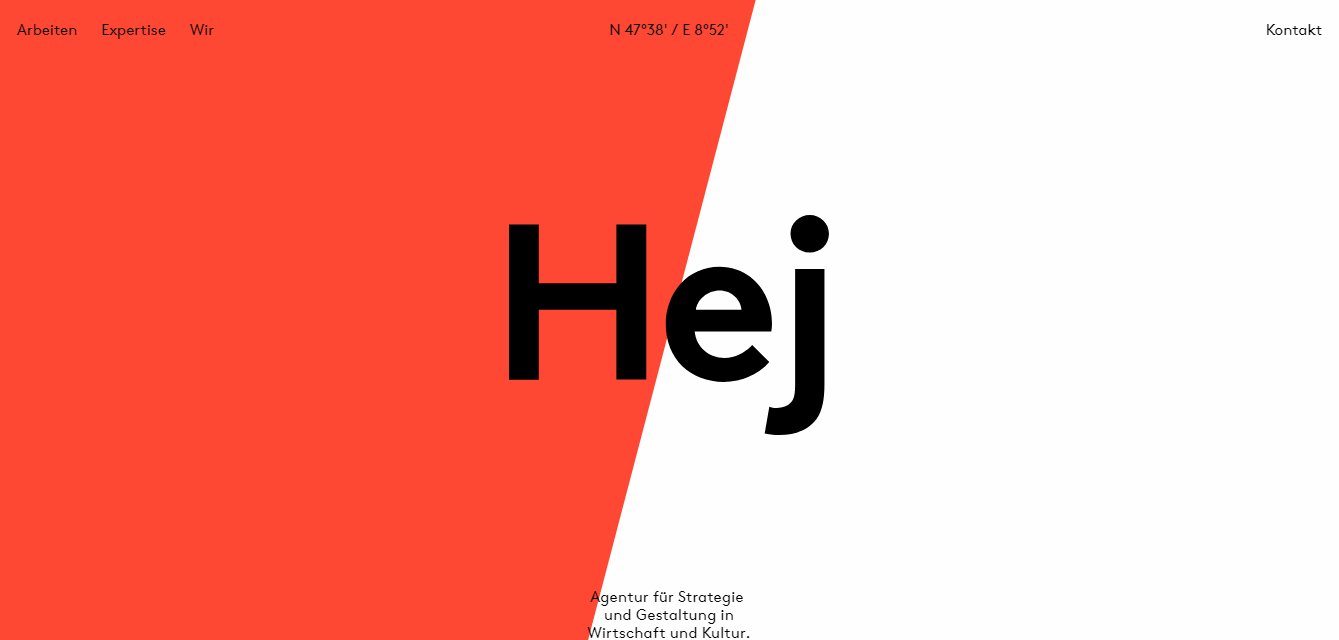
1. Large and Experimental Navigations
Navigations are the toughest elements to work with. Every year, designers come up with something innovative.
With 2019, the trend of experimentation with navigations is about to continue. Your website homepage is more about sophisticated animations than the layout.
The changes in font size, placement on the page, change in layout is not going to work anymore. Designers need to go beyond boundaries with navigations. They should experiment smartly with the new in style navigations.
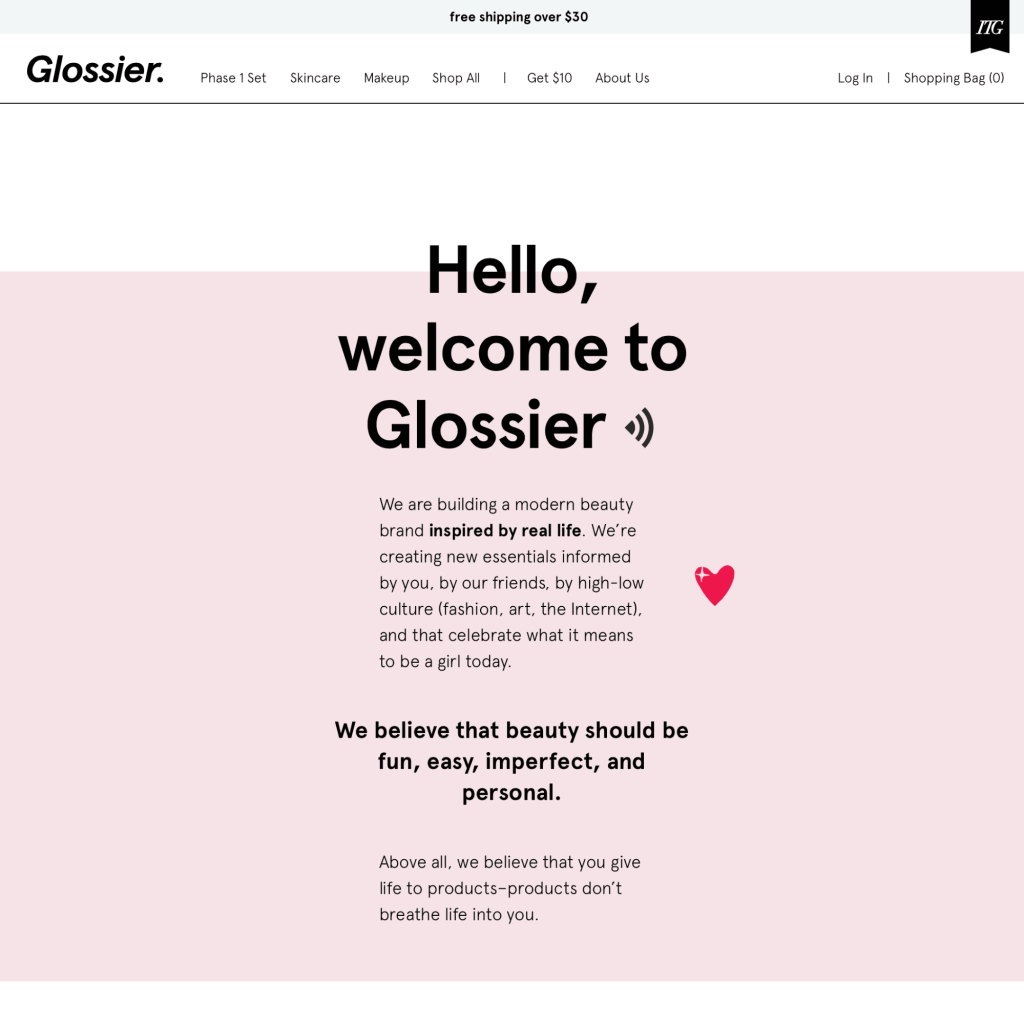
2. More White Space
White space is a design tool recommended by most designers. However, there is no standard way in the way white space is used.
2019 is going to witness websites with lots of white space drama, making a statement. In the past, white space was more of space wastage. Now, white space is more about giving space much more than extra.
3. Even More Voice
This year has space for designs with conversational interfaces. Today’s smartphone users demand smart interaction when it comes to designs. They love sites with niche content and smart voice interacting features.
Voice search and interface makes your website content appear more important. Text contents are a great deal to voice interfaces. They help your readers read and consume site data with ease.
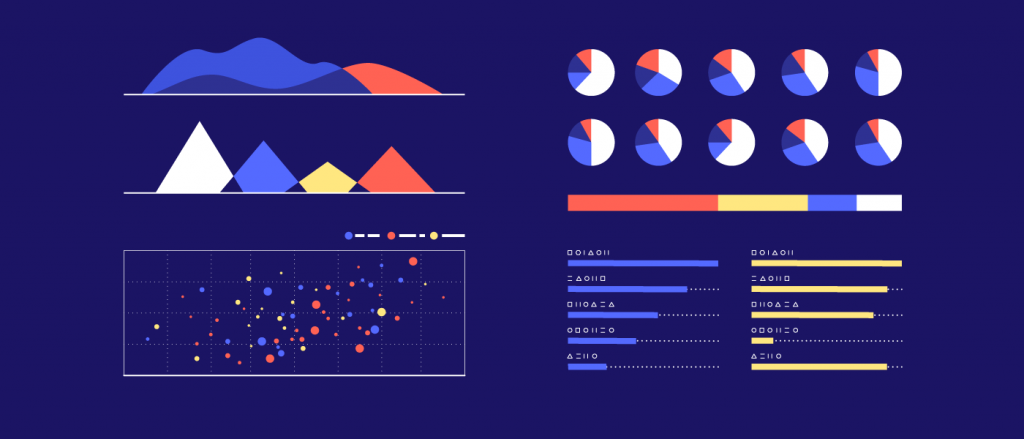
4. Data Visualization
Data visualizations are a great way to make something complex understandable to users. Maps, images, numbers, games, or any such visual format help users understand the content clearly.
It drives great visitors and has the potential to convert them to leads.
5. Chatbots/Machine Learning
Chatbots and Machine learning are great enhancers for websites. They augment the user experience with smart interactions.
Chatbots serve as an astounding customer service upfront due to their seamless interaction. Machine learning connects various dots to take the user experience to yet another level.
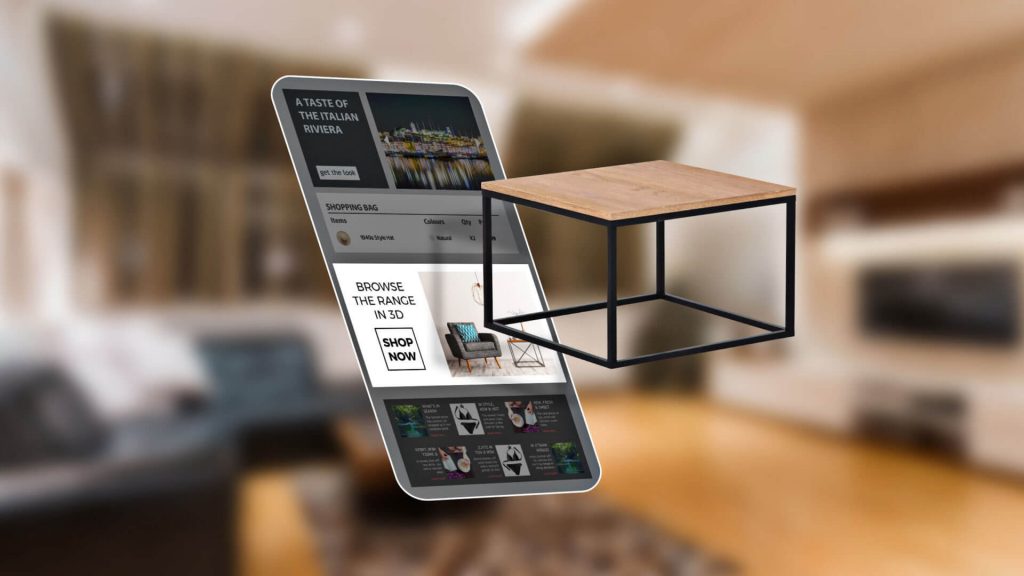
6. Augmented Reality
Augmented reality is making quite an impact in the zone of web and app designing. Many interactive apps and online stores are already leveraging this smart technology.
And undoubtedly, AR will rule the web design in 2019.
7. Micro-Interactions and Playful Cursor Designs
Micro-interactions add subtle visual effects on mobile platforms. So next time you see any hidden animations or effects in the UI element, do not get surprised.
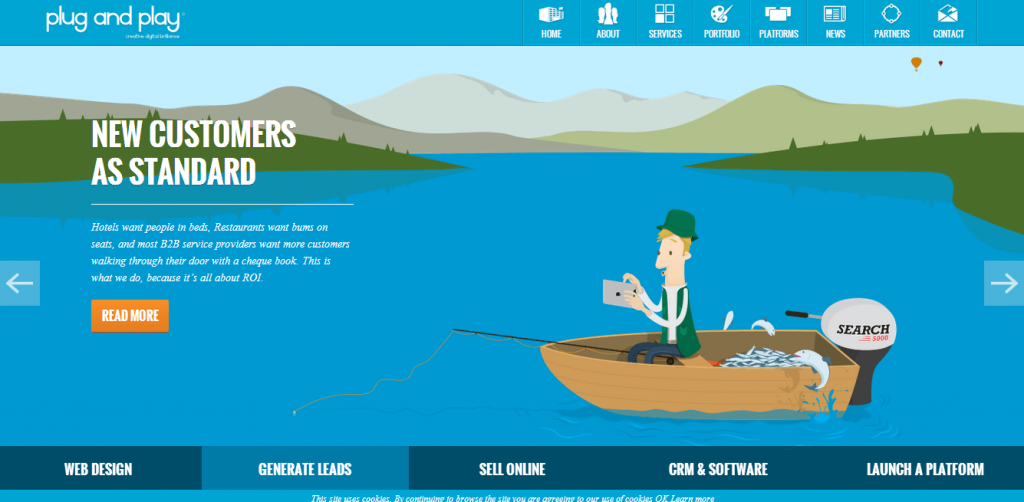
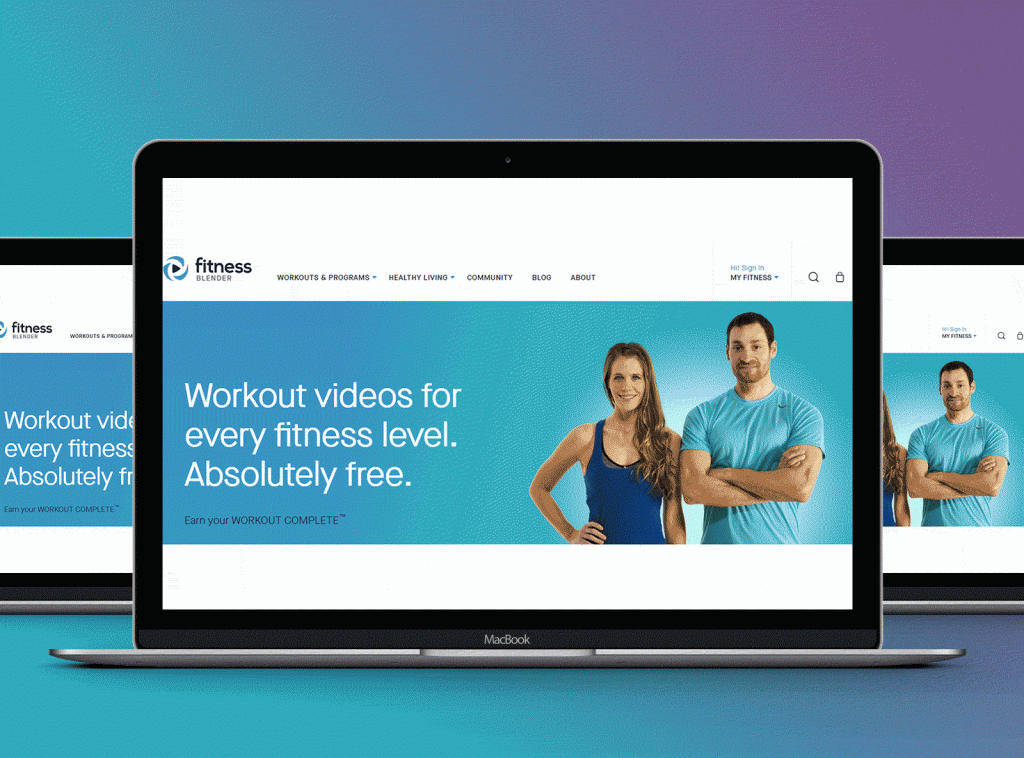
8. Hero/Header Areas
Ideally, Hero banners or hero areas feature a large image with some captivating text. However, not much change has been seen in the past years.
We expect more experiments by web designers on hero headers and areas. This can change the perspective of how the traditional hero banners appear on any site’s homepage.
It is more about changing the viewport, content markups, and image width.
9. More Text (Seriously!)
2019 seems to be the year of text. Websites with the stacked headlines and right typography can be an amazing deal to your sites.
Homepages with attractive textual infographics can make room for more visitors. Add valuable text to your sites and make it worth reading.