Before the official release date of the WordPress, core WordPress Executive Director, Josepha Haden on 8th August 2019 summarized the updates and improvements one could expect in WordPress 5.3.
She revealed that the focus of this version of WordPress was to polish current interactions and increase the user-friendliness of user interfaces. Have a look at the progressions –
- Grouping options to support your page for dividing into a section
- Support for visual motion when moving or arranging blocks which will rotate correctly according to the EXIF orientation.
- Improved Column patterns and predefined layouts
- Support for saving progress after a big image fails to upload. And get non-optimized, high-resolution pictures straight away from the smartphone.
- Improvements to Site Health checks to identify areas that require troubleshooting.
- Better administration of emails to reduce the chance to be locked out of your site when you change your login email address.
What are We Likely to See After the WordPress 5.3 Release?
On November 12, 2019, the new version of WordPress 5.3 has been released and already available with new features and enhancements in the WordPress Dashboard.
It is one of the finest and the last major release of this year with significant changes.
Unlike previous WP in which Gutenberg plugins have to seem 12 additional updates, you get all those updates rolled into the core version.
Even you get to see a drastic change in how media images improve rapidly for larger images with the efficient upload. And lastly, the latest theme version named Twenty-Twenty has been given personalized features.
We have been following the development closely and are very excited about its new features, block editor improvements, and user interface update. So, let’s show you what’s stored for you in WordPress 5.3
-
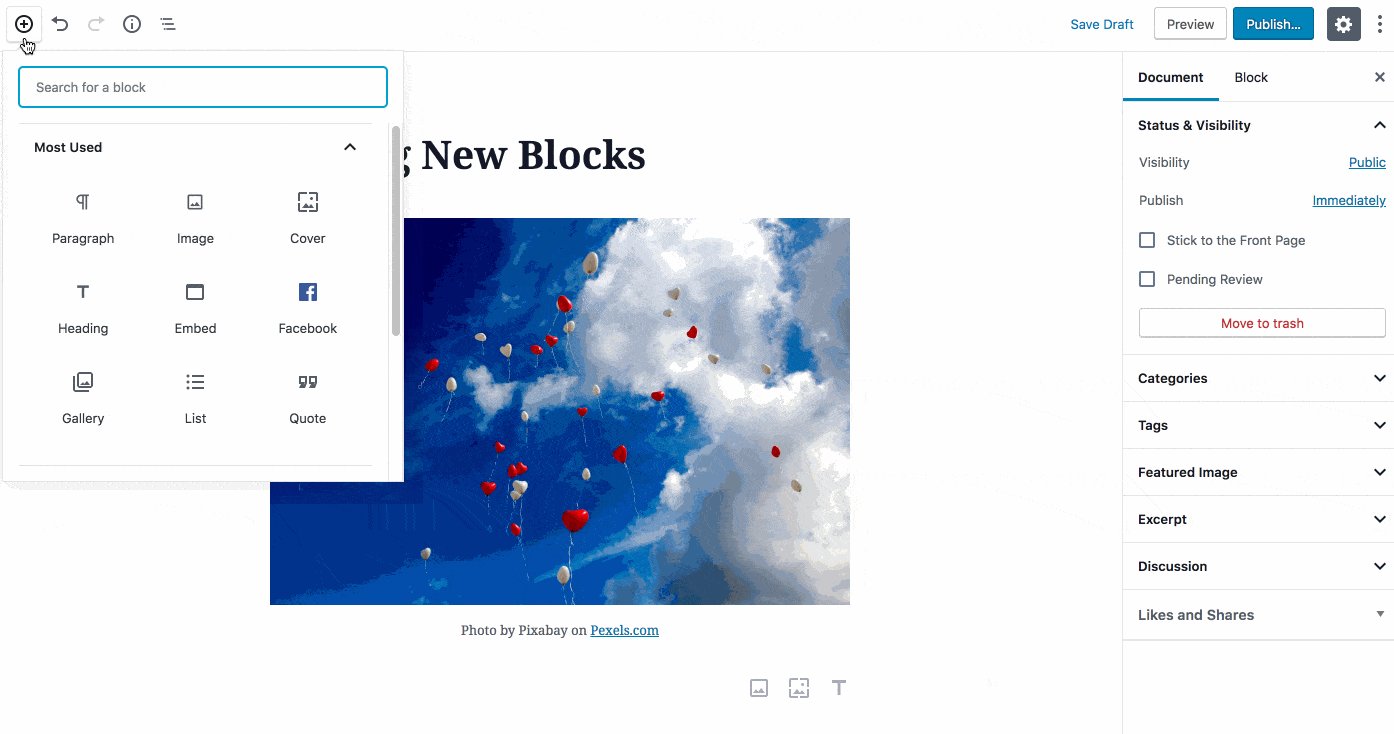
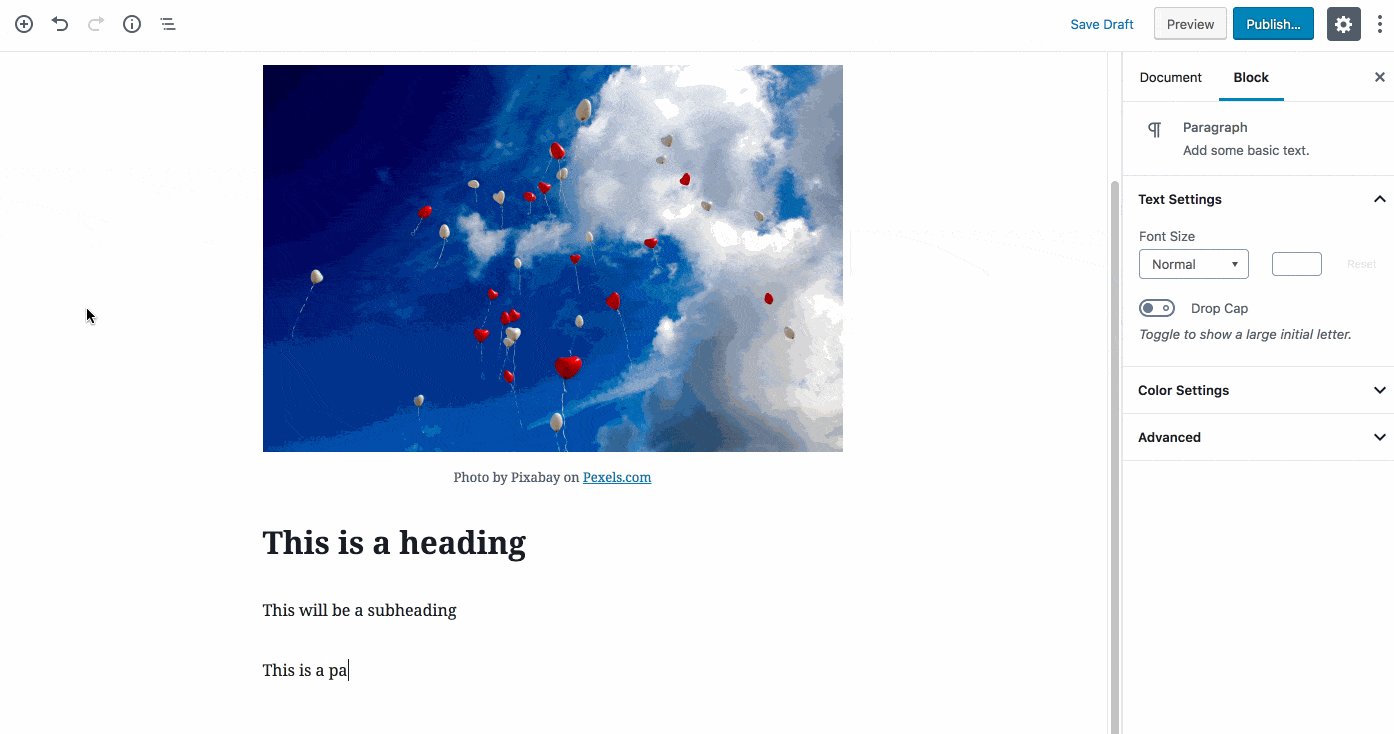
Newly Modified Gutenberg Block Editor
As we have previously mentioned that in Gutenberg block editor, 12 releases of the Gutenberg plugin will be merged into 5.3.
It will enable fresh characteristics in terms of visualization and user-friendliness. Even the new Accessibility Navigation Mode will allow free flow navigation among the blocks.
This will greatly impact the UX feature and give enhancements in editing.
-
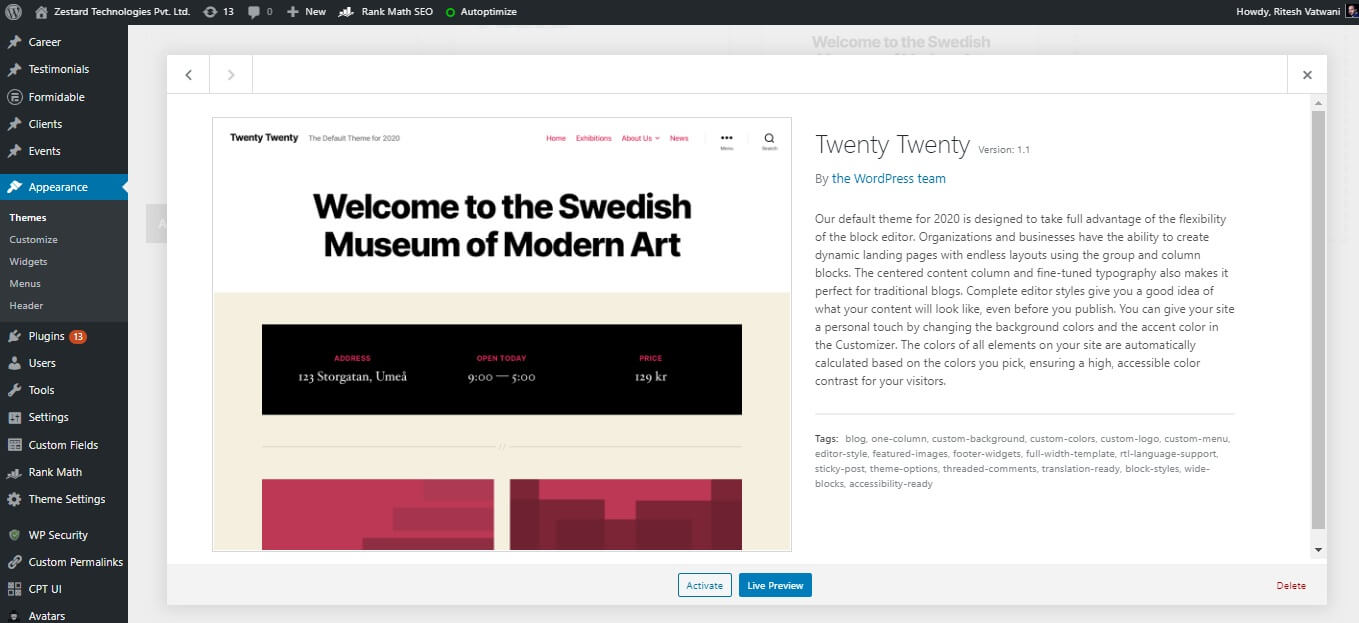
Latest Default Theme: Twenty Twenty
The highly anticipated feature of WordPress 5.3 is Twenty Twenty which is a default theme that will support the block editor and help developers to find the right design.
It has been originated from the earlier theme of Chaplin. But this new addition will give an elegant style to typography providing various widths of fonts.
This can help to create impressive content layouts for various posts and pages making them more prominent and crisper. And lastly not to forget this, it works with all best WordPress page builders as well.

-
Admin Interface Enhancement Features
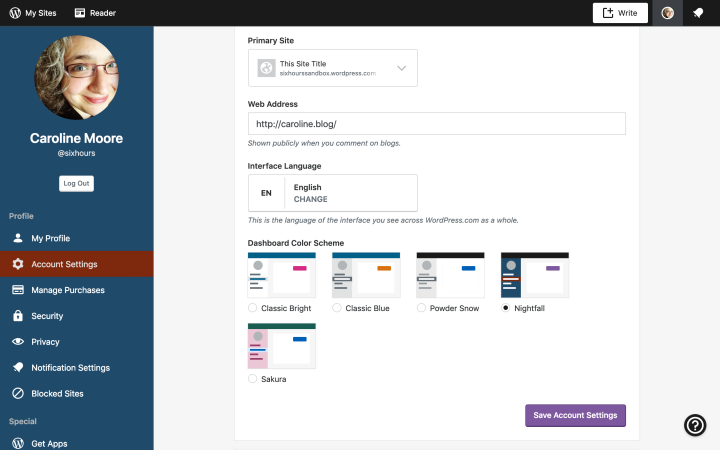
Some parts of Gutenberg styles are also installed into the admin interface to fix several accessibility issues.
This may grant some improved color contrasts to all form fields and buttons, and upgrade the WordPress color scheme.
Conclusion
So, I hope understanding the latest features and enhancements in WordPress 5.3 has given you choices to choose and differentiate between both versions of WordPress. And if you are creating a multisite network, then you will find these improvements quite helpful too.